Asp Net Mvc Exemplo De Multiplos Models Em Uma View: Já se pegou pensando em como mostrar dados de diferentes fontes numa única página ASP.NET MVC? Aí que a coisa fica interessante! Esse guia vai te mostrar como usar múltiplos modelos numa view, desde o básico com ViewBag e ViewData até técnicas mais avançadas com ViewModels. Vamos te mostrar como organizar seus dados, lidar com relacionamentos entre modelos e ainda otimizar o desempenho do seu código.
Prepare-se pra turbinar suas habilidades em ASP.NET MVC!
Dominar a arte de usar múltiplos modelos em uma view do ASP.NET MVC é essencial para criar aplicações web dinâmicas e eficientes. Aprenderemos diferentes abordagens, comparando suas vantagens e desvantagens, para que você escolha a melhor estratégia para cada situação. De exemplos práticos com código C# e HTML a dicas de performance, este guia é seu atalho para views mais limpas e código mais robusto.
ASP.NET MVC e Múltiplos Modelos em uma View: Asp Net Mvc Exemplo De Multiplos Models Em Uma View
Neste artigo, vamos explorar a arte de trabalhar com múltiplos modelos em uma única View no ASP.NET MVC. Veremos como essa prática pode simplificar o desenvolvimento e a manutenção de aplicações web, ao mesmo tempo em que discutiremos as melhores estratégias para lidar com a complexidade que pode surgir ao gerenciar diversos conjuntos de dados em uma única página.
Arquitetura MVC e Múltiplos Modelos
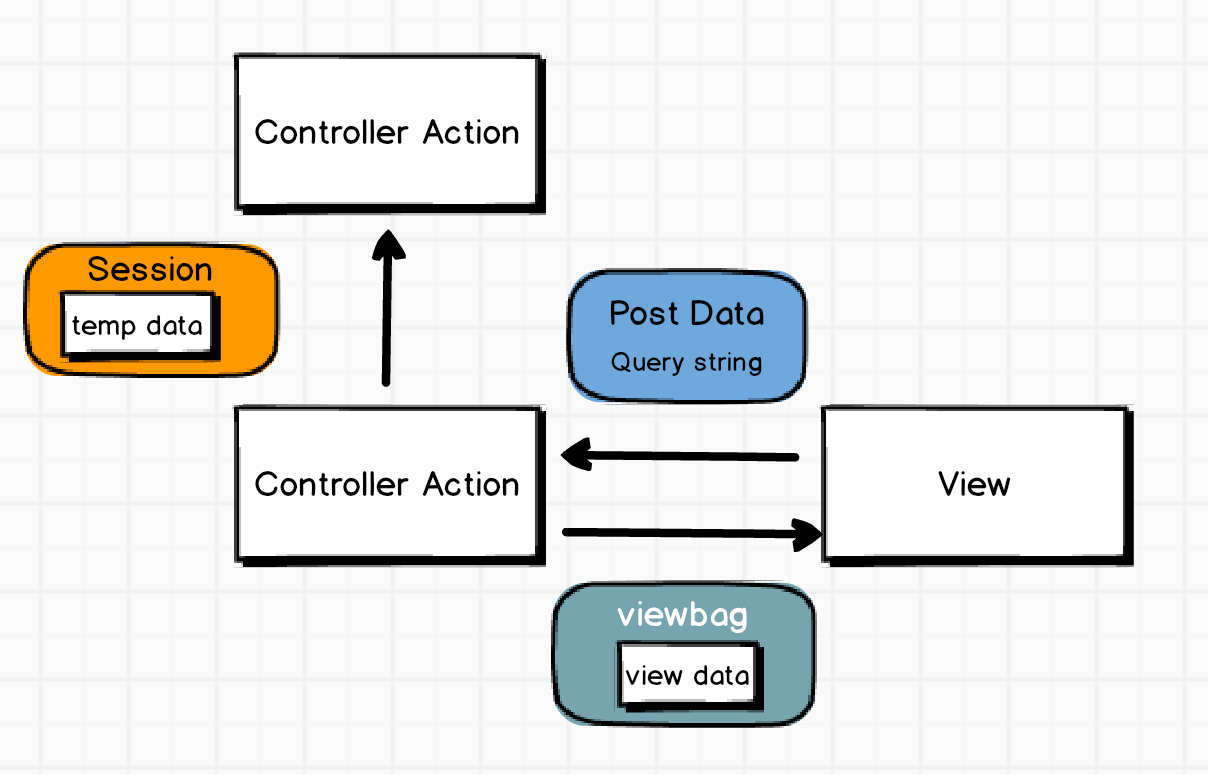
A arquitetura Model-View-Controller (MVC) separa a lógica de negócio (Model), a apresentação (View) e o controle de fluxo (Controller). Em cenários com múltiplos modelos, a View se torna um ponto de convergência para dados provenientes de diferentes fontes. Isso permite uma apresentação mais integrada e eficiente, evitando redundâncias na lógica de apresentação. No entanto, o gerenciamento inadequado pode levar a Views complexas e difíceis de manter.
As vantagens incluem a redução de código repetitivo e uma organização mais clara da lógica de apresentação. As desvantagens incluem o aumento da complexidade da View e a possibilidade de reduzir a legibilidade se não for bem estruturado.
Existem diversos métodos para passar múltiplos modelos para uma View: ViewBag/ViewData, ViewModels e a combinação de helpers e loops.
Passando Múltiplos Modelos com ViewBag ou ViewData
ViewBag e ViewData são dicionários dinâmicos que permitem passar dados para a View. Embora flexíveis, carecem de tipagem forte, o que pode levar a erros em tempo de execução. A tipagem dinâmica do ViewBag facilita a passagem de dados, mas torna a depuração mais complexa. ViewData, sendo um dicionário, oferece mais controle, mas exige tipagem explícita.
Exemplo:
Controller:
public ActionResult MultiModels()
var produto = new Produto Nome = "Camiseta", Preco = 29.99 ;
var cliente = new Cliente Nome = "João", Email = "[email protected]" ;
ViewBag.Produto = produto;
ViewData["Cliente"] = cliente;
return View();
View:
Produto
Preço
Cliente
Email
@ViewBag.Produto.Nome
@ViewBag.Produto.Preco
@ViewData["Cliente"].Nome
@ViewData["Cliente"].Email
Passando Múltiplos Modelos com ViewModels
ViewModels oferecem uma solução mais robusta e tipada para passar múltiplos modelos.
Eles encapsulam os dados necessários para a View, promovendo a organização e a manutenibilidade do código. A tipagem forte permite a detecção de erros em tempo de compilação, aumentando a confiabilidade.
Exemplo:
public class ProdutoClienteViewModel
public Produto Produto get; set;
public Cliente Cliente get; set;
public ActionResult MultiModelsViewModel()
var produto = new Produto Nome = "Calça Jeans", Preco = 79.90 ;
var cliente = new Cliente Nome = "Maria", Email = "[email protected]" ;
var viewModel = new ProdutoClienteViewModel Produto = produto, Cliente = cliente ;
return View(viewModel);
Produto
Preço
Cliente
Email
@Model.Produto.Nome
@Model.Produto.Preco
@Model.Cliente.Nome
@Model.Cliente.Email
Exibindo Dados com Helpers e Loops, Asp Net Mvc Exemplo De Multiplos Models Em Uma View

Helpers do Razor e loops (for, foreach) facilitam a iteração e a exibição de dados de diferentes modelos.
Essa abordagem é particularmente útil quando se trabalha com coleções de objetos.
Exemplo (usando foreach):
public ActionResult MultiModelsList()
var produtos = new List<Produto>
new Produto Nome = "Tênis", Preco = 99.99 ,
new Produto Nome = "Blusa", Preco = 39.90
;
var viewModel = new Produtos = produtos ;
return View(viewModel);
Produto
Preço
@foreach (var produto in Model.Produtos)
@produto.Nome
@produto.Preco
Relacionamentos entre Modelos

Ao lidar com relacionamentos entre modelos, a estratégia de organização dos dados na View se torna crucial.
Para relacionamentos um-para-muitos, por exemplo, é comum usar loops aninhados para exibir os dados relacionados. Para relacionamentos muitos-para-muitos, a utilização de LINQ para consultas e junções pode simplificar a recuperação dos dados.
Considerações importantes de design incluem a escolha adequada de estruturas de dados (listas, dicionários), o uso eficiente de helpers e loops para iteração, e a organização visual dos dados para melhorar a legibilidade.
Boas Práticas e Performance
Para manter o código limpo e eficiente, é fundamental utilizar ViewModels, evitar o uso excessivo de ViewBag/ViewData, e optar por helpers e loops quando necessário. A utilização de técnicas de paginação para conjuntos de dados grandes é essencial para otimizar o desempenho. A utilização de cache também pode ser uma estratégia para melhorar o desempenho da aplicação.
Utilizar um framework de testes unitários para verificar a funcionalidade dos ViewModels é altamente recomendado para garantir a qualidade do código e prevenir erros futuros.

